assignment_late
Why donate
travel_explore
API Explorer
widgets
Vue Components
Ajax Bar
Avatar
Badge
Banner
Bar
Breadcrumbs
Card
Carousel
Chat Message
Chip
Circular Progress
Color Picker
Dialog
Editor - WYSIWYG
Expansion Item
Floating Action Button
Icon
Img
Infinite Scroll
Inner Loading
Intersection
Knob
Linear Progress
List & List Items
Markup Table
Menu
No SSR
Pagination
Parallax
Popup Edit
Popup Proxy
Pull to refresh
Rating
Responsive
Scroll Area
Separator
Skeleton
Slide Item
Slide Transition
Space
Spinners
Splitter
Stepper
Table
Tabs
Tab Panels
Timeline
Toolbar
Tooltip
Tree
Uploader
Video
Virtual Scroll
security
Security
build
Quasar CLI (with Vite)
Upgrade guide
NEW!
The quasar.config file
Convert project to CLI with Vite
Browser Compatibility
Supporting TypeScript
Directory Structure
Commands List
CSS Preprocessors
Routing
Lazy Loading - Code Splitting
Handling Assets
Boot Files
Prefetch Feature
API Proxying
Handling Vite
Handling process.env
State Management with Pinia
Linter
Testing & Auditing
Developing Mobile Apps
Ajax Requests
Opening Dev Server To Public
build
Quasar CLI (with Webpack)
Upgrade guide
NEW!
The quasar.config file
Convert to CLI with Webpack
Browser Compatibility
Supporting TypeScript
Directory Structure
Commands List
CSS Preprocessors
Routing
Lazy Loading - Code Splitting
Handling Assets
Boot Files
Prefetch Feature
API Proxying
Handling Webpack
Handling process.env
State Management with Pinia
Linter
Testing & Auditing
Developing Mobile Apps
Ajax Requests
Opening Dev Server To Public
note_add
App Extensions
Quasar CLI with Webpack - @quasar/app-webpack
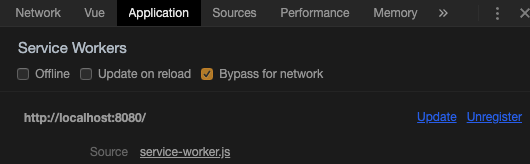
When in develop mode (not production), having a Service Worker installed and running will mess with the HMR (Hot Module Reload). However, the browser can be configured to bypass for network instead of using the Service Worker’s cache.

When your development activity does not include configuring the Service Worker (like when editing the “/src-pwa/register-service-worker.js” file), then you can safely trigger the $ quasar dev -m spa (instead of $ quasar dev -m pwa) command to avoid the extra hassle of paying attention to the effects of the Service Worker – which sometimes may get in the way.
WARNING
The development server by default uses a bare minimum Service Worker precaching only the public folder. Working offline will not be available.
Ready for more?
Caught a mistake?Edit this page in browser
Copyright © 2015-present PULSARDEV SRL, Razvan Stoenescu
This website has been designed in collaboration with Dreamonkey Srl